A personal portfolio website is an essential tool for professionals across various fields, from designers and developers to writers and artists.
It serves as a digital resume, a showcase of your skills, and a platform to connect with potential clients, employers, or collaborators.
In today’s competitive job market, having an online presence is no longer optional. A well-crafted portfolio website can set you apart, allowing you to highlight your achievements, demonstrate your expertise, and present your personal brand.
Building a personal portfolio website might seem daunting, but with a structured approach, anyone can create a compelling and professional site.
This comprehensive guide will walk you through each step of the process, from planning and designing to launching and maintaining your site.
Whether you’re a novice or have some web development experience, this guide will help you build a portfolio website that effectively showcases your work and makes a lasting impression.
Define Your Purpose and Goals
Understand Your Objectives
Before diving into the technical aspects, take time to define the purpose of your portfolio website.
Ask yourself these key questions:
- Why are you creating this website?
- Who is your target audience?
- What specific work do you want to showcase?
- Are you aiming to attract clients, apply for jobs, or build a personal brand?
Having clear goals will guide your decisions throughout the process.
For instance, if your primary objective is to attract freelance clients, your website should emphasize your completed projects, testimonials, and a seamless way for visitors to contact you.
Conversely, if you’re building the site to apply for jobs, your focus should be on showcasing skills, achievements, and an updated resume.
Research Your Niche
Explore other portfolio websites within your field to gather inspiration and identify trends.
Note what works well, such as effective layouts, engaging copy, or unique features, and think about how you can adapt these elements to suit your brand.
At the same time, ensure your portfolio stands out by reflecting your personality and strengths.
Choose the Right Platform
Website Builders
For beginners or those short on time, using a website builder is a great option.
These platforms provide pre-designed templates and user-friendly interfaces, making it easy to create a professional-looking website without any coding knowledge.
Popular options include:
- Wix: Highly customizable drag-and-drop builder.
- Squarespace: Elegant designs perfect for creative professionals.
- Webflow: Advanced customization options with a visual editor.
- WordPress: A versatile platform with thousands of plugins and themes.
Custom Coding
If you have web development skills, building your site from scratch using HTML, CSS, and JavaScript gives you complete control over the design and functionality.
You can also use frameworks like React or Vue.js for dynamic features. This approach is ideal if you want to create a unique and highly personalized website.
Self-Hosted vs. Hosted Solutions
- Self-Hosted: Requires purchasing hosting from providers like Bluehost or SiteGround. You’ll have more control over your website but may need to handle technical issues.
- Hosted: Platforms like Squarespace and Wix include hosting in their packages, simplifying the process but offering less flexibility.
Secure a Domain Name and Hosting
Choose a Professional Domain Name
Your domain name is the online address of your portfolio, so choose something simple, memorable, and professional.
Ideally, it should include your name or brand (e.g., yourname.com or yournameportfolio.com). Avoid long or complicated names that are difficult to remember.
Select Reliable Hosting
If you’re using a self-hosted platform like WordPress, choose a hosting provider known for reliability, speed, and security.
Popular hosting providers include:
- Bluehost: Great for beginners, with easy WordPress integration.
- SiteGround: Known for excellent customer support.
- Hostinger: Affordable plans with good performance.
Look for hosting plans that offer SSL certificates, as these ensure your website is secure and improve your SEO ranking.
Plan Your Website Structure

Essential Pages
To create a user-friendly experience, structure your website with the following core pages:
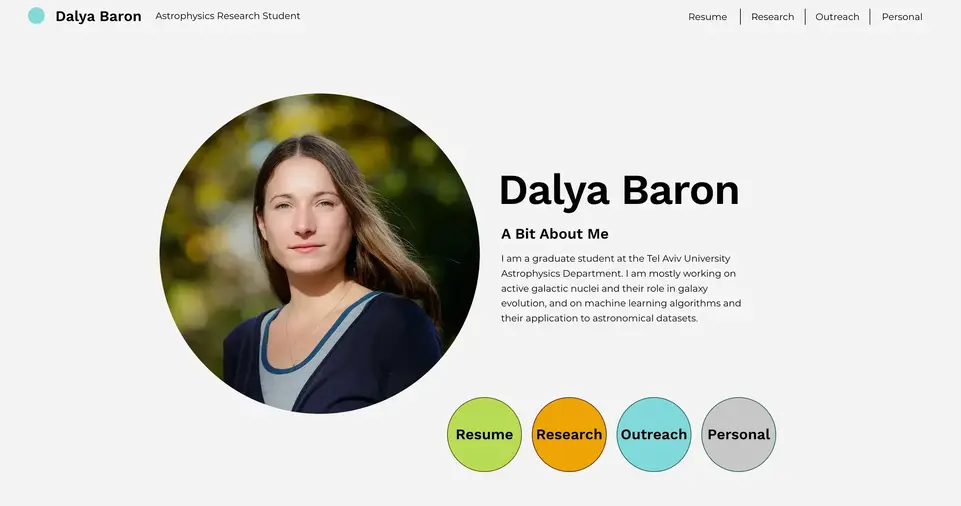
Home Page
The first impression matters. Your home page should provide a concise overview of who you are and what you do. Include:
- A professional photo or logo.
- A compelling headline summarizing your expertise.
- A call-to-action (CTA) encouraging visitors to explore further.
About Page
This is where you share your story, including your background, skills, and values. Write in a personable tone and include:
- A professional bio.
- A summary of your career journey.
- Your key skills and areas of expertise.
Portfolio Page
The heart of your site, this page showcases your work. For each project, include:
- A title and brief description.
- High-quality images or videos.
- Your role and the tools/technologies used.
- Results or outcomes achieved.
Resume/CV Page
Include an interactive or downloadable version of your resume. Highlight key achievements, education, and skills in a visually appealing format.
Contact Page
Make it easy for visitors to reach you by including:
- A contact form.
- Your email address.
- Links to social media profiles.
- Optional: a calendar integration for scheduling meetings.
ALSO READ: How to Use APIs to Enhance Your App’s Functionality
Design Your Website
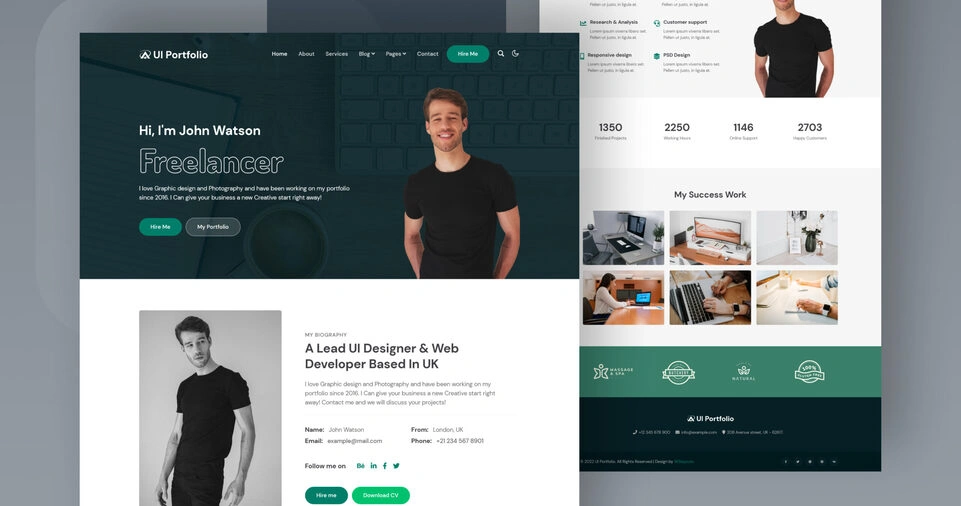
Choose a Template or Theme
Most website builders and CMS platforms offer templates tailored for portfolios. Select one that matches your industry and personal style.
Look for:
- Clean and modern layouts.
- Mobile responsiveness.
- Customization options.
Focus on User Experience (UX)
Your website should be easy to navigate and visually engaging.
Prioritize:
- Simple navigation menus.
- Fast loading times.
- Consistent color schemes and typography.
Optimize for Mobile
Since many users browse on mobile devices, ensure your website is fully responsive. Test the layout, buttons, and text on multiple screen sizes.
Showcase Your Work Effectively

Highlight Key Projects
Select projects that best represent your skills and align with your goals.
Provide detailed case studies that:
- Explain the problem you solved.
- Describe your process.
- Showcase the final results with visuals.
Use Visuals Strategically
High-quality visuals make your portfolio more engaging.
Consider including:
- Screenshots or videos of your work.
- Before-and-after comparisons.
- Interactive elements like live demos or prototypes.
Add Testimonials and Social Proof
Gather Testimonials
Reach out to past clients, employers, or collaborators for feedback. Include their quotes with names, roles, and photos (with permission) to build credibility.
Showcase Achievements
Highlight awards, certifications, or media features. These elements add legitimacy to your portfolio and build trust with visitors.
Optimize for SEO
On-Page SEO
- Use relevant keywords in titles, headings, and meta descriptions.
- Write descriptive alt text for images.
- Include internal links to other pages on your site.
Technical SEO
- Ensure your site is mobile-friendly.
- Improve loading speeds by compressing images and minimizing code.
- Use HTTPS for security.
Content Marketing
Create a blog section to share articles, tutorials, or industry insights. Regularly updating your site with fresh content can improve your search rankings and attract more visitors.
Test and Launch
Conduct Thorough Testing
Before launching, test your site for:
- Functionality: Ensure all links, forms, and buttons work.
- Compatibility: Test on multiple devices and browsers.
- Performance: Use tools like Google PageSpeed Insights to optimize loading times.
Launch Your Website
Once you’re satisfied, publish your site and share it with your network. Promote it on social media, in email signatures, and through professional communities.
ALSO READ: How to Design User-Friendly Apps with UX/UI Best Practices
Maintain and Update Your Portfolio
Keep Content Fresh
Regularly update your portfolio with new projects, skills, and achievements. This shows visitors that you’re active and constantly evolving.
Monitor Performance
Use tools like Google Analytics to track traffic and user behavior. This data can help you make informed decisions to improve your site.
Engage Your Audience
Encourage visitors to connect with you by adding a blog, newsletter, or interactive features. Respond to inquiries promptly to build strong relationships.